【追記 2022.02.14】
現在、コチラの記事で紹介している方法で、(おそらく)解決できない状態となっております。
ご迷惑をおかけして申し訳ございません。
テーマやプラグインのアップデートで改善される可能性もあるので、お試しいただいても構いませんが、効果は保証しかねます。ご了承ください。
また「この方法で解決できたよ!」という方はコメントして頂けると幸いです…
↓以上のことをご了承いただける方は、以下にお進みください↓
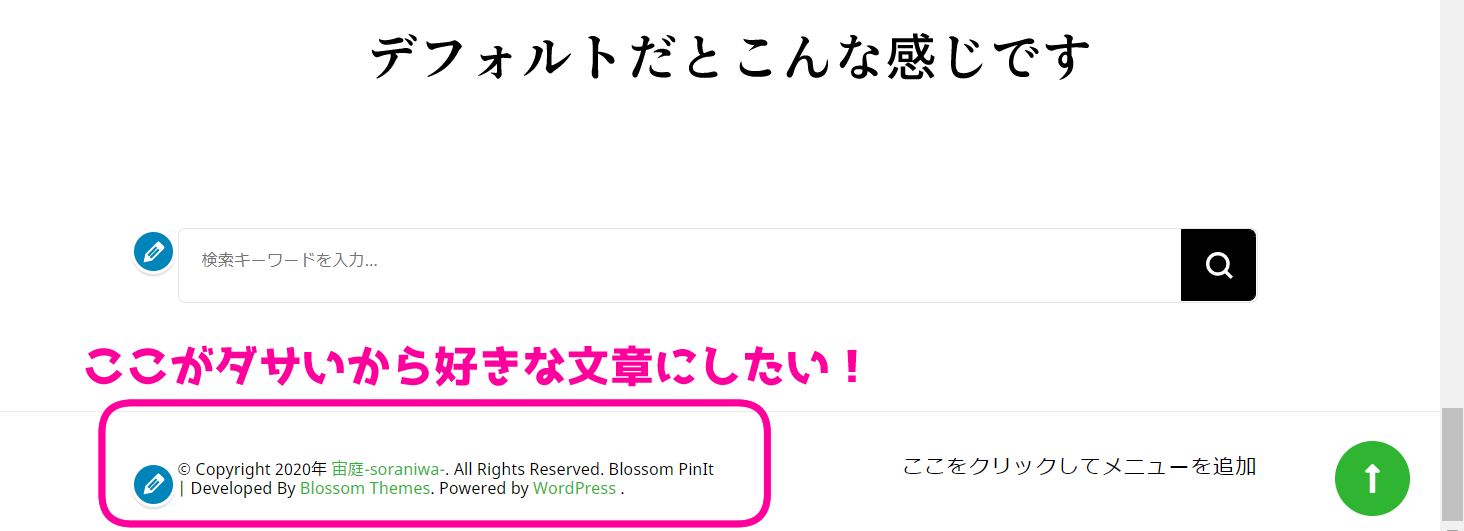
WordPressの(おそらく)ほとんどのテーマのコピーライト表記は、
デフォルトだと「~Produced by WordPress」とか余計なものがついています。
「Blossom PinIt」も例外ではありません。

今回はコチラを、自分の好みの表記に変更してみたいと思います!
0.フッター設定からできないの?(余談)
ここからは私が試してみて、結果的に言うとダメだったものを紹介。
上手くいくやり方だけ知りたい方は飛ばしてください。
WordPressのカスタマイズには「フッター設定」という項目があります。
「これを編集すればできるんじゃない?」…私はそう思いました。
でも実際は…
「外観」→「カスタマイズ」→「フッター設定」で編集してみる

こんな感じで、余計な部分も残ってしまいます…(失敗💧)
もちろんこれでも、自分の書きたいコピーライトテキストを”加えられる”ので、これで良いという方は、この方法をお試しください。
…でも今回やりたいのは、邪魔な部分(失礼)を完全に排除すること!!
そこで辿り着いたのが、「Remove Footer Credit」というプラグインです。
1.「Remove Footer Credit」を有効化
まずは、他のプラグイン同様「Remove Footer Credit」をインストールしましょう。
・「プラグイン」→「新規追加」 から追加します♪
・あとはプラグインを有効化しましょう♪
2.プラグイン画面の見方
プラグインをインストールすると、「ツール」の項目に「Remove Footer Credit」が追加されます。
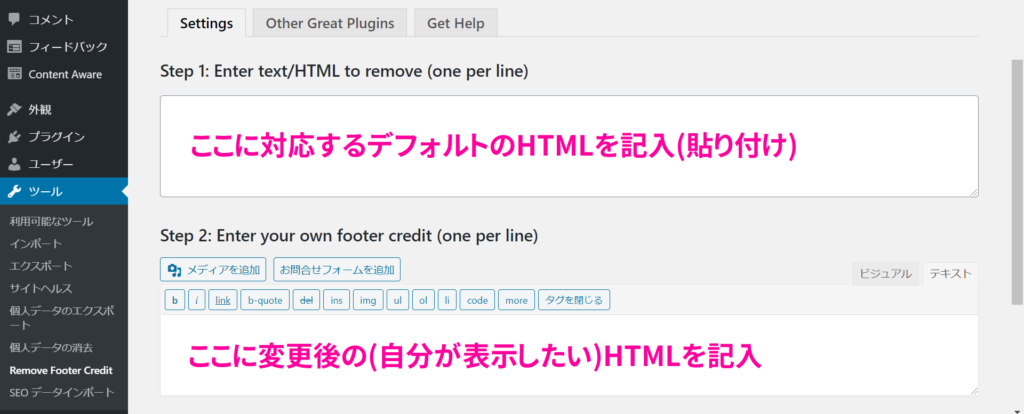
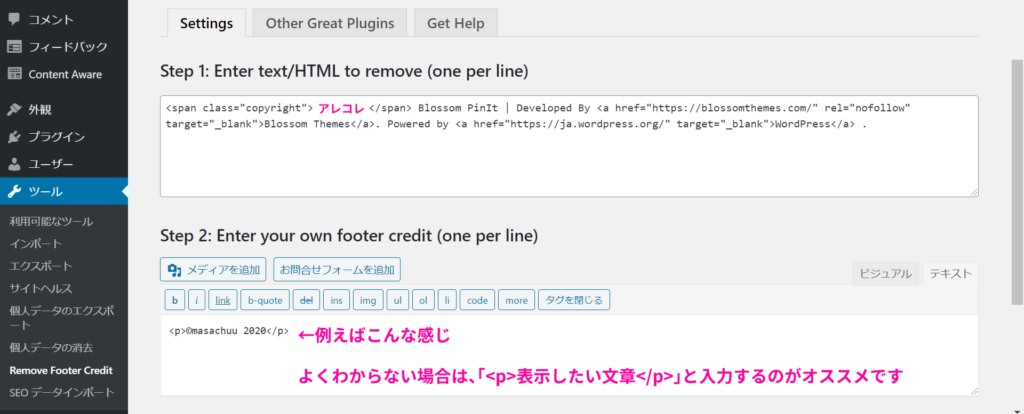
ここを押すと以下の画面になるわけですが、編集するのはこの二か所です!

この説明で分かる人は、もうこの記事を読む必要はありません。さっそく設定してみて下さい♪
ここからは、何をすれば良いかわからない(当時の私のような)方のために細かく説明していきます。
※HTMLの知識が全くない方にも伝わるように頑張ります!!
3.実際に編集してみよう
ここからは実践です。順を追って説明していきます。
3-1 対応するHTMLって何?
ざっくりいうと基本的にWebサイトは、HTMLというプログラミング言語(のようなもの)からできています。
なので、「Remove Footer Credit」は、HTML内の”コピーライト表記について説明する部分”を変更するプラグインというわけです。
3-2 自分のサイトのソースコードを確認
それでは、まず、自分のサイトのHTML(ソースコード)を見てみましょう。
ソースコードを確認する方法は以下の通りです(Google Cromeの場合)。
「自分のサイトを開く」→「ページ上で右クリック」→「検証(I)」
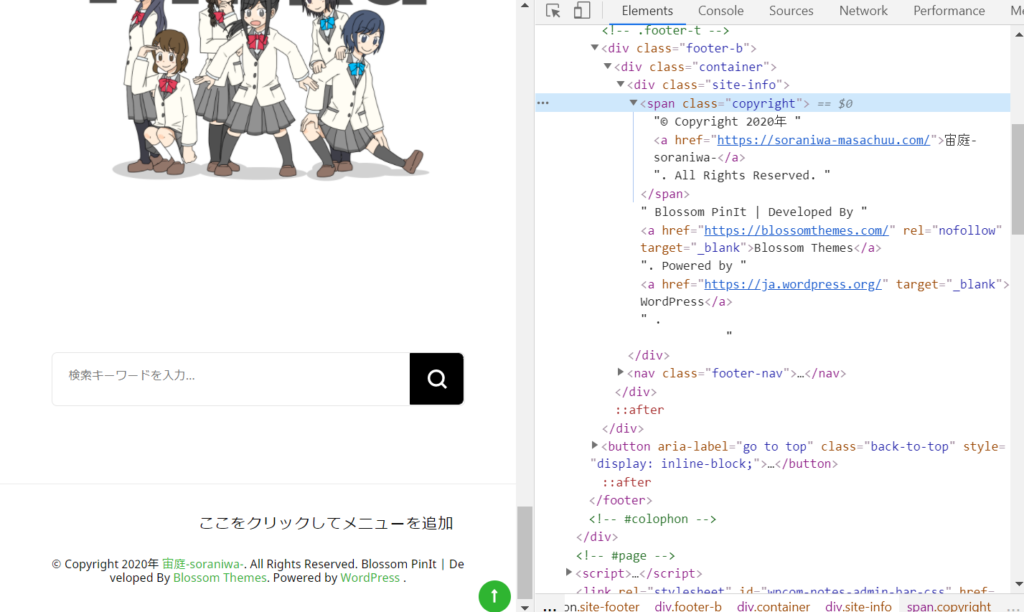
そうすると下の画像のようにゴチャゴチャと文字だらけのものが出てきます。これがソースコードです。

3-3 プラグインを実行
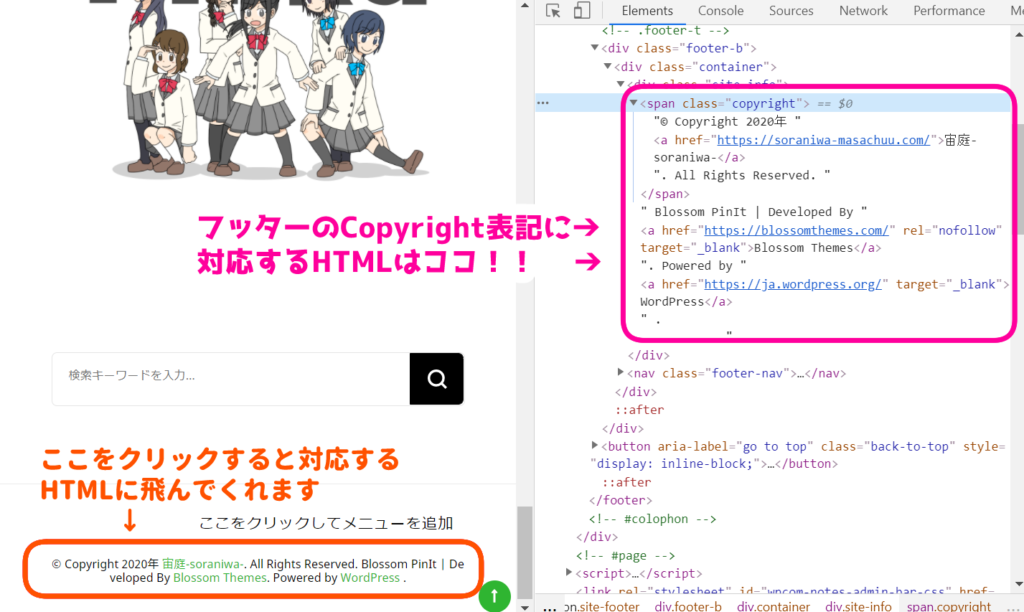
では、この中で今回知りたい部分がどこかというと…
ここです!!!!!!

以下、コードの形式です。
<span class=”copyright”>
“© Copyright 20XX年 “
<a href=”サイトのリンク“>サイトのタイトル</a>
. All Rights Reserved.
</span>
Blossom PinIt | Developed By
<a href=”https://blossomthemes.com/” rel=”nofollow” target=”_blank”>Blossom Themes</a>
. Powered by
<a href=”https://ja.wordpress.org/” target=”_blank”>
WordPress</a> .
だいたいこんな感じになっていると思います。
※これはあくまでも「Blossom PinIt」テーマの場合です
テーマによって該当箇所の表記は異なるので注意してください!
この部分をコピーして、プラグイン画面の”Step 1″に張り付けましょう。

こんな感じですね。
Step 2の方はお好きなHTMLコードを入れてください。
わからない方は、「<p>表示させたい文章</p>」と入力しましょ!
あとは一番下にある [save] を押したら完了です!!
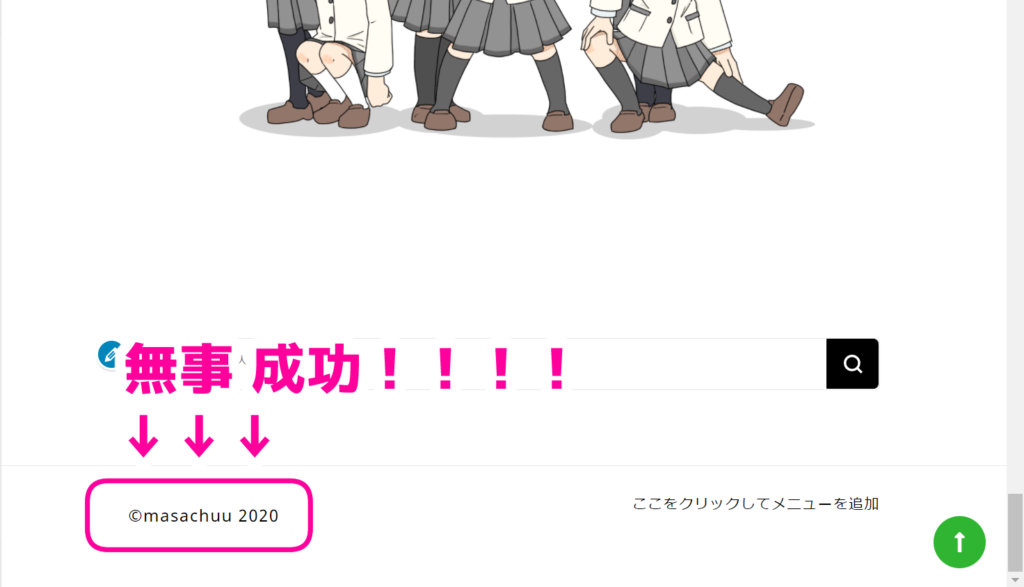
最後に変更後のフッターを確認してみましょう。

無事、コピーライトテキストを変更することが出来ましたね♪
4.まとめ
今回は「Remove Footer Credit」というプラグインを使って、フッターのコピーライト表記を編集しました。
コピーライトを変えることでひとつ「それっぽさ」レベルが上がった気がしますね!(←??)
より良いサイトを作るために地道な努力を重ねていきたいものです。



コメント